Hangman Applet (Version 1)
Design
In order to complete this applet, we can split it into the
following parts:
- The applet GUI
- Defining a dictionary of words
- Enabling user-interaction (playing the game)
- Keeping score and other cosmetics
- Finishing up
The above respresents one breakdown for this applet. Several
other designs are possible. Let us begin by examining the GUI.
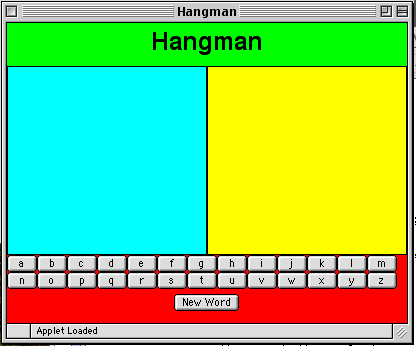
The applet GUI

Look at the above picture carefully and try to examine all
the components here. Visually, the applet has three regions:
- The top region containing the title.
- The middle region that is split into two halves (cyan and
yellow).
- The bottom region containing 26 buttons labeled a-z and
a button labeled "New Word"
Implementation:
- Create a new Java Applet project.
- Add the needed components to create the above GUI (or a similar
one with the essential elements present).
Notes/Hints/Considerations
- The applet above is 300x400 pixels. You may choose to use
different dimensions.
- Feel free to pick your own color scheme. Generally speaking,
lighter colors are better for backgrounds. If you do choose to
use a darker background color, consider using a lighter color
(even white) for the foreground color.
- The applet above has a BorderLayout.
- No event listeners are needed as yet.
- Define all GUI components at the top of the applet.
- Write a method/function called makeGUI that
creates the required panels and adds them to the applet. The applet's init method can then call makeGUI to accomplish the task. The
applet's paint method
will do all the painting.
- Note that the only place you will be able to paint is in the center of the applet. The applet's
origin (0, 0) is still the top left corner, however, you cannot paint in the
regions occupied by GUI components. You will need to explore and determine
the dimensions of the drawable area of the applet. Note them down. Alternately,
you may want to create a canvas widget (See Chapter 17 of your text for more
information on this).
- The a-z buttons should be created and stored in an array
(rather than 26 individual variables).
In order to create the letter-labels for each button, you can
use a number conversion. For example, if the number 0 reperesents the charatcter
'a', you
can create a label String "a" by first translating the number into
its respective character and then translating the character to a string. If
the int variable i
denotes a letter (0..25), you can convert it to a Character as follows:
Character c = new Character((char)('a' + i));
Next, you can convert the Character
variable c
into a String as
follows:
String s = c.toString();
Now, s can be
used as a label for the ith
Button.
| Complete
this portion of the project by Monday, November 24. |
Back
to Project#6 Description