
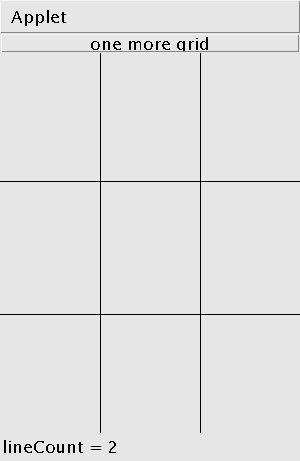
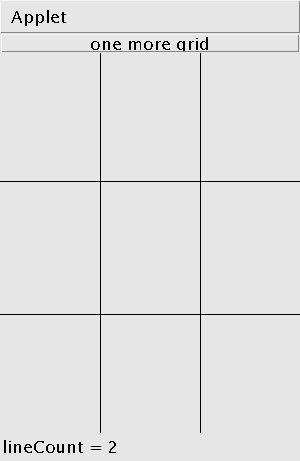
after 2 button hits

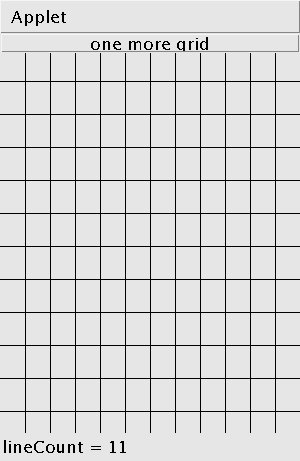
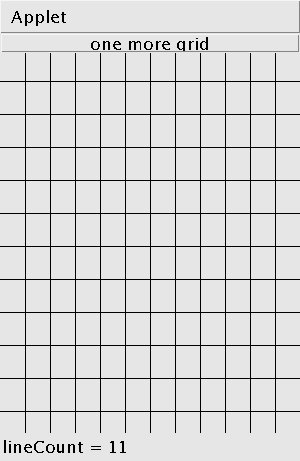
After 11 button hits
The interface to this applet should have a single button -- perhaps labeled "expand grid". When the applet starts, it should be empty except for the button. Hit the button once and lines should appear that bisect the space into a 2x2 grid. Hit the button again and you get a 3x3 grid. Again and you get a 4x4 grid. Etc.
Use showStatus (described in lab 5) to show the number of grid lines in the status line of the applet.
When everything is working, hit the button about 50 times. The line adding behavior at this point might become a little strange. If you do not see anything strange (which is fine), go to my reference implementation at http://bubo.brynmawr.edu/~gtowell/hw4.html hit the button about 70 times. Describe the behavior and account for it. Describe how you might change the program to eliminate the problem.
Here are some example images from my reference implementation.
 after 2 button hits |
 After 11 button hits |
| Grading: | Applet | 90 pts |
|---|---|---|
| Analysis | 10 pts |
int appX = (int) getSize().getWidth();
int appY = (int) getSize().getHeight();
| 5 points | Make sure that nothing that you draw gets buried beneath the button. Also, leave no gap beneath the button before you start drawing. Your solution should automatically adjust for changes in the size of the applet. Similarly your solution should be able to easily handle additional buttons and changes in the number of rows in the GridLayout. |