
After a move

After a move into the target
For this project you will need two scrollbars, one button and one text field. One scrollbar will control the size of the right to left moves and he other will control the up and down moves. The labels show the user the current values of the scrollbars. The button causes the object to move. The text field contains a message to the user saying if the object is in its safe area.
The idea is that the user decides on the size of right/left move and the size of the up/down move and then hits the a button which causes the object to actually move. If, after moving, the object is in the "safe area" then put the safe message on the screen.
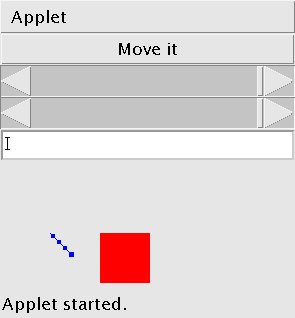
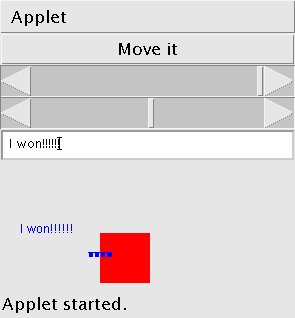
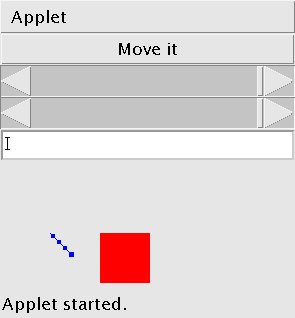
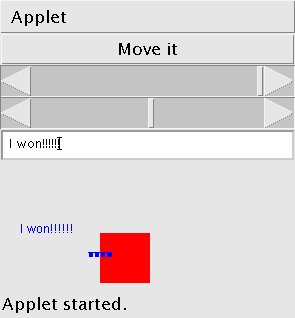
The move made by the user should be marked in two ways. First by a line stretching from where the user was to where it now is. Second, by a series of markers along that line. IN the screenshots below, the markers are small rectangles.
For example, below are a couple of screenshots of my implementation. In each you can see the layout of my widgets at the top of the applet. The left shows the applet after a move to the right and down. The small rectangle and the home is the large rectangle. The right image shows my what happens after I move my object into it home. Note that you can leave home.
The size and location of the safe area should be controlled by varuables so that it can be easily changed. Similarly the starting point of the moving object should be easily changed.
 After a move |  After a move into the target |
| Grading: | Applet | 100 pts |
|---|
You might find the following helpful. This is all of the class variables that I used in my solution. You solution might require more or less class variables, but you can complete the assignment with these.
Button moveButton;
Scrollbar xScroller;
Scrollbar yScroller;
TextField successMessage;
int successX = 300; // x home
int successY = 400; // y home
int successWidth=50; // width of home
int successHeight=50; // height of home
int currentX=50; // the x location of the moving object
int currentY=300; // the y location of the moving object
int lastX=currentX; // the previous location of the moving object
int lastY=currentY; // the previous location of the moving object
Also, here is a good init() function to start with. You should not need to change this (except perhaps to make things fit in your applet space.
public void init()
{
setLayout(new GridLayout(15, 1));
moveButton = new Button("Move it");
add(moveButton);
moveButton.addActionListener(this);
xScroller = new Scrollbar(Scrollbar.HORIZONTAL, 0, 1, -20, 20);
xScroller.addAdjustmentListener(this);
add(xScroller);
yScroller = new Scrollbar(Scrollbar.HORIZONTAL, 0, 1, -20, 20);
yScroller.addAdjustmentListener(this);
add(yScroller);
successMessage = new TextField();
add(successMessage);
}
2 points: Ensure that the object being moved cannot move off the applet.